今回は、WordPressでファビコンを簡単に設定する方法についてご紹介していきます。
ファビコンとは?
ファビコンは、Webサイトのシンボルやイメージとして用いられるアイコンのことで、検索結果画面やブラウザのタブなどに表示されます。
SWELLの場合、ファビコンを設定前はWordPressのアイコンが表示されています。

ファビコンを設定すると、このアイコンをオリジナルの画像に変更する事ができます。

ファビコンを設定するメリット
ファビコンを設定することによって以下のようなメリットがあります。
サイトのブランディングになる
サイトのロゴやシンボルをファビコンとして表示することで、ユーザーにブランドを覚えてもらいやすくなります。
検索結果にファビコンが表示される
検索結果にファビコンが表示されることで、ユーザーがサイトを視覚的に識別しやすくなり、クリック率が向上する可能性があります。
ユーザーにとって利便性の高いサイトになる
ブックマークやタブにファビコンが表示されることで、ユーザーが複数のタブを開いている場合でも、簡単にサイトを見つけることができます。また、スマートフォンではホーム画面のショートカットアイコンとしても機能し、ユーザーがサイトにアクセスしやすくなります。
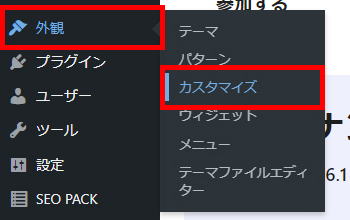
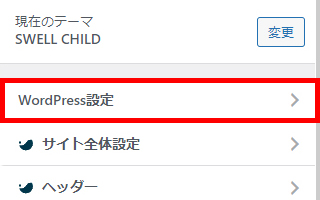
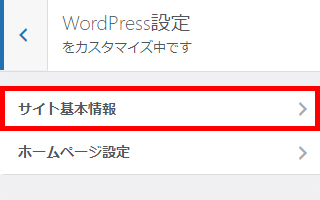
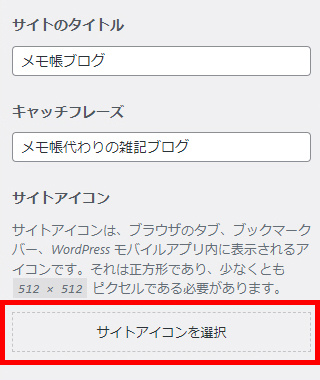
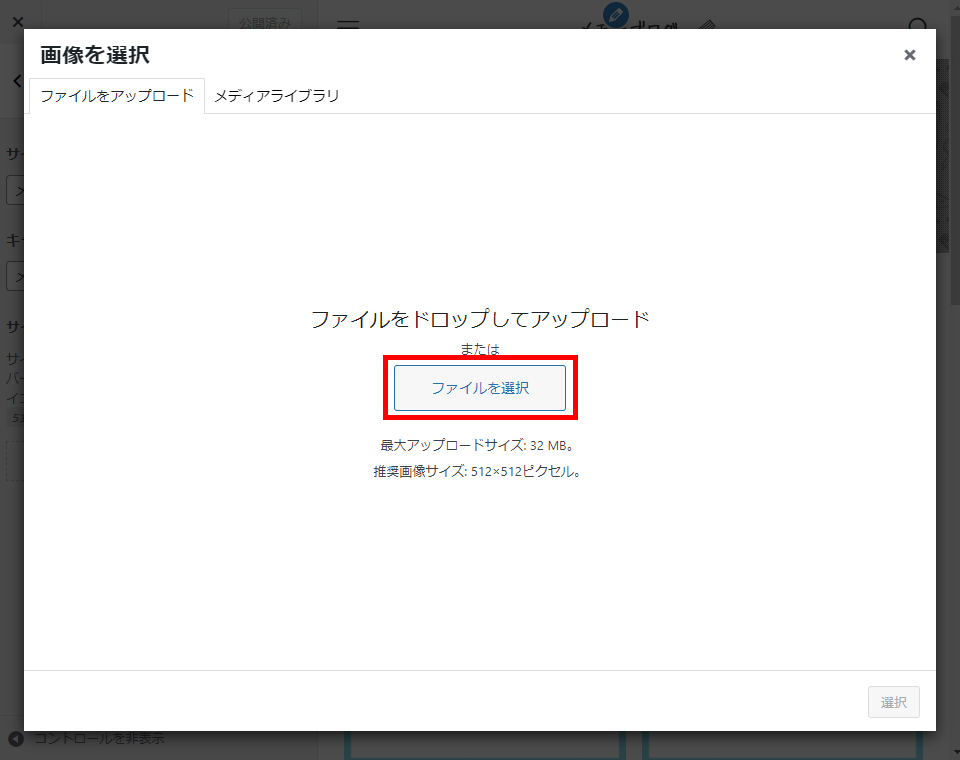
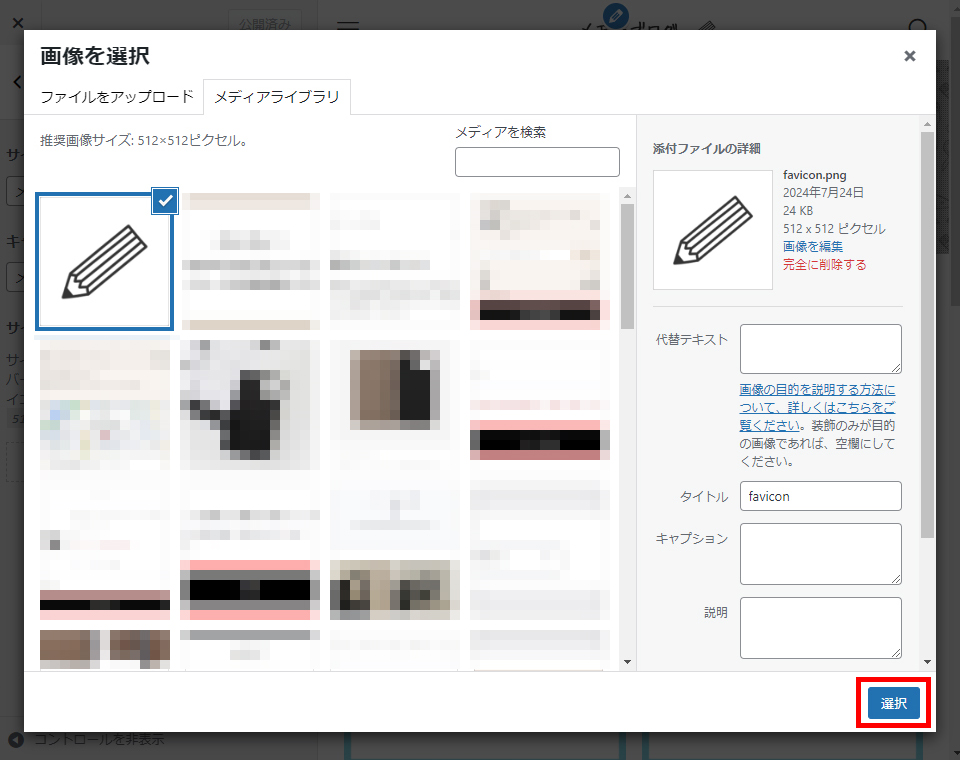
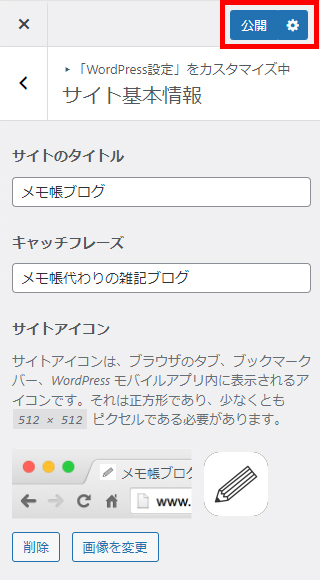
WordPressでファビコンを設定する方法







これで、ファビコンの設定が完了です。
ブラウザのタブのアイコンに設定した画像が反映されていればOKです。

ブラウザのタブのアイコンは設定後すぐに反映されますが、検索結果のアイコンについては、Googleのクロールの問題で反映までに数日~数週間程度かかる場合があります。

まとめ
今回は、WordPressでファビコンを簡単に設定する方法についてご紹介しました。
ファビコンを設定することで、様々なメリットがあります。サイトやブログを作成したら、ぜひファビコンも設定しておくことをおすすめします。
最後までご覧いただきありがとうございました。