今回は、「Highlighting Code Block」というプラグインを使って、ソースコードをそのまま表示・埋め込む方法についてご紹介していきます。
目次
「Highlighting Code Block」とは?

「Highlighting Code Block」は、SWELLの開発者が制作した、カラーリングが施されたコードブロックを手軽に導入できる無料プラグインです。
シンタックスハイライトプラグインで、ブロックエディターとクラシックエディターの両方に対応しています。
「Highlighting Code Block」をインストール・有効化する方法
STEP
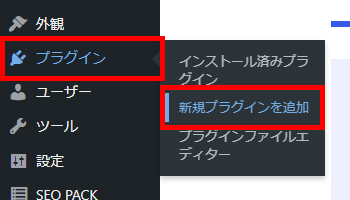
「プラグイン」→「新規プラグインを追加」を押す

STEP
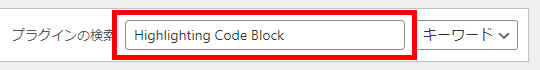
プラグインの検索フォームに「Highlighting Code Block」と入力する

STEP
検索結果が表示されたらHighlighting Code Blockの「今すぐインストール」ボタンを押す

STEP
Highlighting Code Blockの「有効化」ボタンを押す

STEP
Highlighting Code Blockのインストールと有効化が完了
これで「Highlighting Code Block」のインストールと有効化が完了です。
「Highlighting Code Block」の使い方
「Highlighting Code Block」の詳しい使い方は、以下の公式ページをご覧ください。
LOOS,Inc.


Highlighting Code Block の使い方 | LOOS,Inc.
ブロックエディター・クラシックエディターの両方に対応しているシンタックスハイライトプラグイン、「Highlighting Code Block」の使い方を紹介します。 クリック操作だけ...
「Highlighting Code Block」の表示例
以下、実際に「Highlighting Code Block」を使用した表示例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
</body>
</html>HTMLのソースコードをきれいに見やすく表示することができました。
まとめ
今回は、「Highlighting Code Block」というプラグインを使って、ソースコードをそのまま表示・埋め込む方法についてご紹介しました。
「Highlighting Code Block」を使うことで、WordPressの記事内にプログラムのソースコードをきれいに見やすく表示・埋め込むことができます。
ぜひ、このプラグインを活用して、読者にとって見やすく、理解しやすい記事作成に役立ててください。
最後までご覧いただきありがとうございました。