
こんにちは、ねこです。
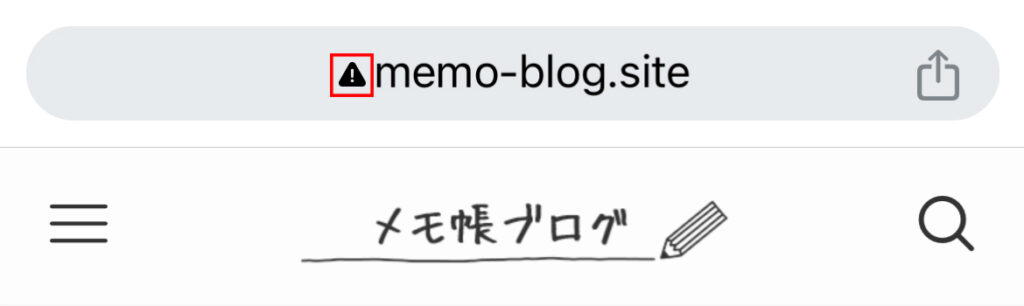
WordPressでこのブログを制作中にWEBブラウザ(Google Chrome)で自分のブログを確認したところ、SSL化(https化)しているのにもかかわらず、アドレスバーに三角のビックリマーク(保護されていない通信)が表示されてしまっていることに気付きました。
そこで調べてみて分かった原因と対処法についてご紹介していきます。
httpsなのにビックリマークが表示される原因は?
原因はMixed content(混在コンテンツ)
Mixed Content(混在コンテンツ)とは、SSL化によって暗号化されたhttpsページ内に、暗号化されていないhttpのファイルが含まれている状態を指します。
Mixed Content(混在コンテンツ)が発生すると、そのファイルが正常に表示されなかったり、ブラウザのアドレスバーに警告が表示されたりすることがあります。
結果として、ユーザーにサイトの安全性について不安を感じさせる可能性があるため、早急な対応が必要です。
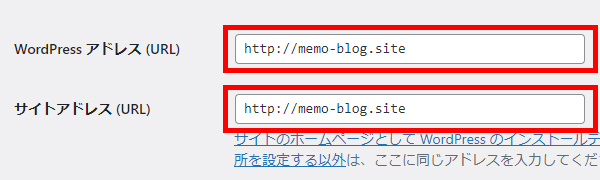
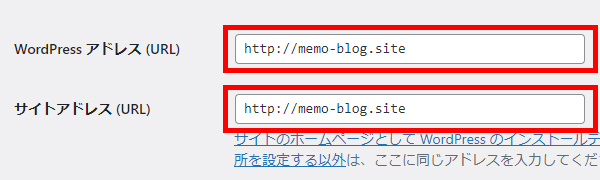
私の場合、ブログ開設時にSSL化をしていたにもかかわらず、WordPressアドレスとサイトアドレスを「http」のままにしてしまっていました。

これが原因で、Mixed Content(混在コンテンツ)が発生していたのです。
httpsなのにビックリマークが表示される場合の対処法は?
WordPressアドレスとサイトアドレスを「http」から「https」に変更する
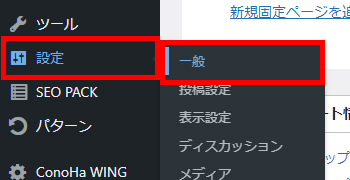
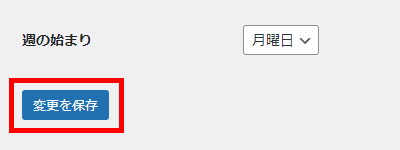
以下、WordPressアドレスとサイトアドレスを「http」から「https」に変更する際の設定手順になります。




これでWordPressアドレスとサイトアドレスの変更が完了です。
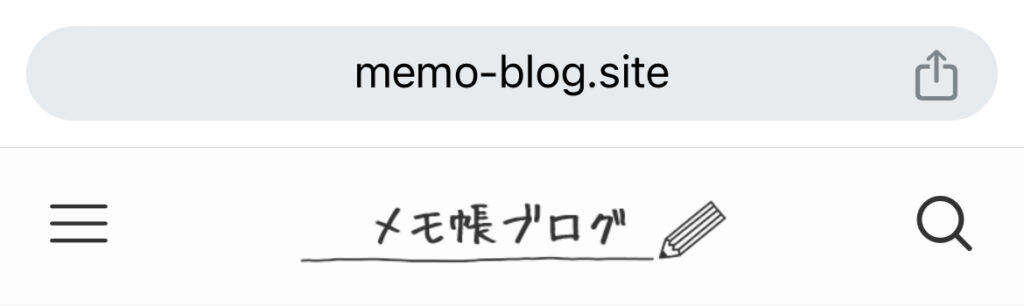
WordPressアドレスとサイトアドレスの変更後にWEBブラウザ(Google Chrome)で自分のブログを確認したところ、アドレスバーに三角のビックリマーク(保護されていない通信)の表示がなくなりました。

まとめ
今回のケースでは、SSL化(https化)をしているにもかかわらず、アドレスバーに三角のビックリマーク(保護されていない通信)が表示される原因がMixed Content(混在コンテンツ)であることが判明しました。
この問題は、WordPressアドレスとサイトアドレスのURLが「http」のままであることから発生していましたが、設定を「https」に変更することで解決しました。
Mixed Content(混在コンテンツ)の問題は、ユーザーにブログやサイトの安全性について不安を与える可能性があるため、早めに対応することが重要です。
WordPressでブログやサイトを開設しSSL化した際は、まず最初にWordPressアドレスとサイトアドレスを「http」から「https」に変更するようにしましょう。
最後までご覧いただきありがとうございました。